Side projet - idée de projet
Début avril, nous avons eu le briefing sur notre TFA, le sujet de cette année consiste à créer un side project. Par le biais de ce projet, nous devons mettre en avant les compétences que nous voulons développer dans nos futurs stages et/ou carrière comme le design, front-end, back-end ou ui/ux.
Les compétences que je souhaite mettre en avant dans ce projet sont celles du design et du front-end. Et pour ce faire j’ai décidé de travailler sur un sujet qui me passionne celui de créer un site présentant la vie et/ou l’oeuvre d’un artiste. C’est pourquoi j’ai choisi de travailler sur l’artiste belge: René Magritte.

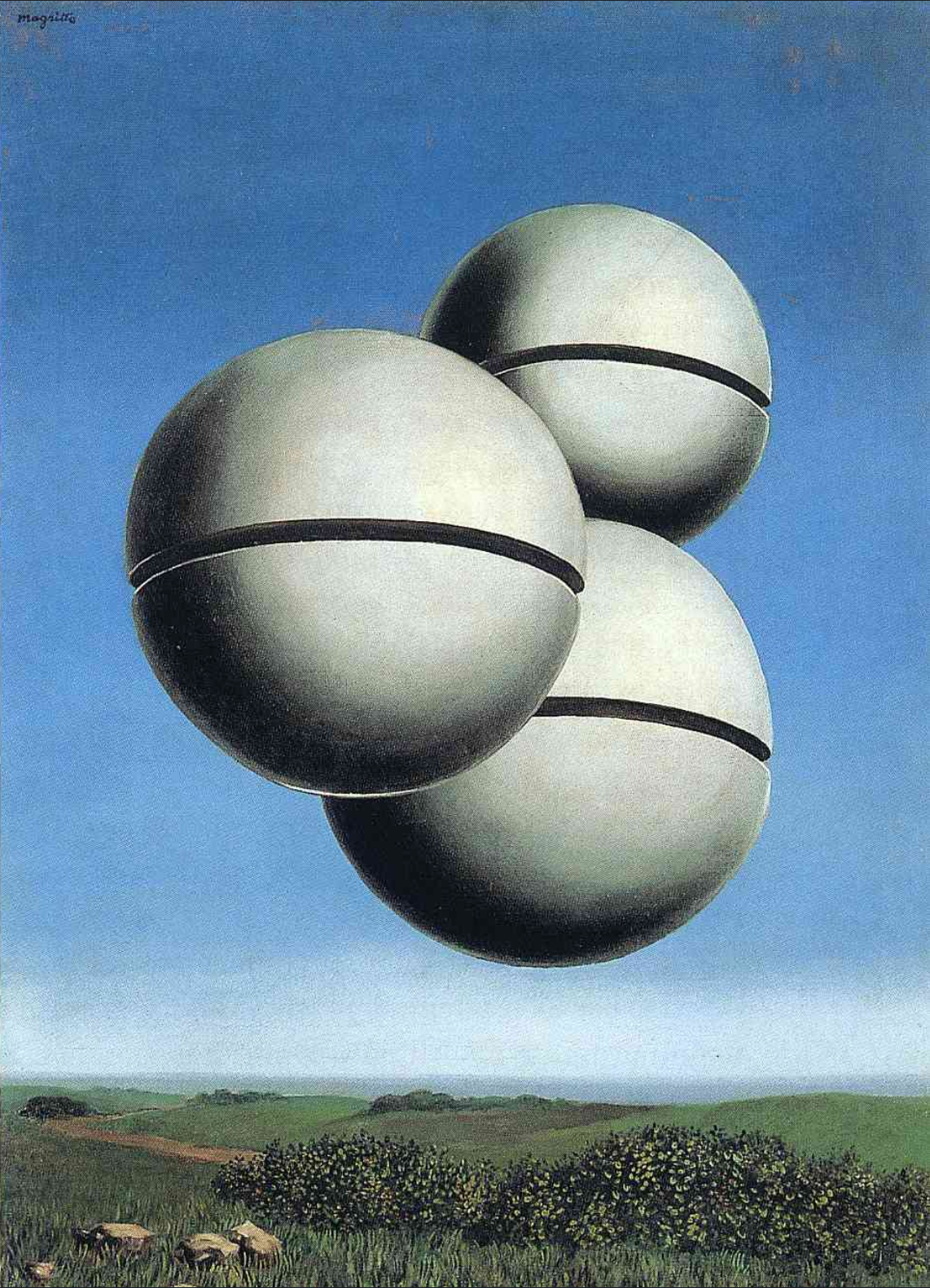
La voix de l'espace
1928Pourquoi ce sujet?
Lorsque les professeurs nous ont donné carte blanche quant au choix du sujet du TFA et aiguillés afin que l’on choisissent un projet sur lequel nous serions contents de travailler. J’ai choisi de travailler sur cet artiste car il est l’un de mes peintres favoris. Mon mouvement artistique favoris étant le surréalisme c’est tout naturellement que René Magritte fut un sujet parfait et étant en Belgique, j’ai eu la possibilité de visiter le musée Magritte. Ce qui m’a permis de faire le plein d'informations à son sujet et de découvrir de magnifiques oeuvres.
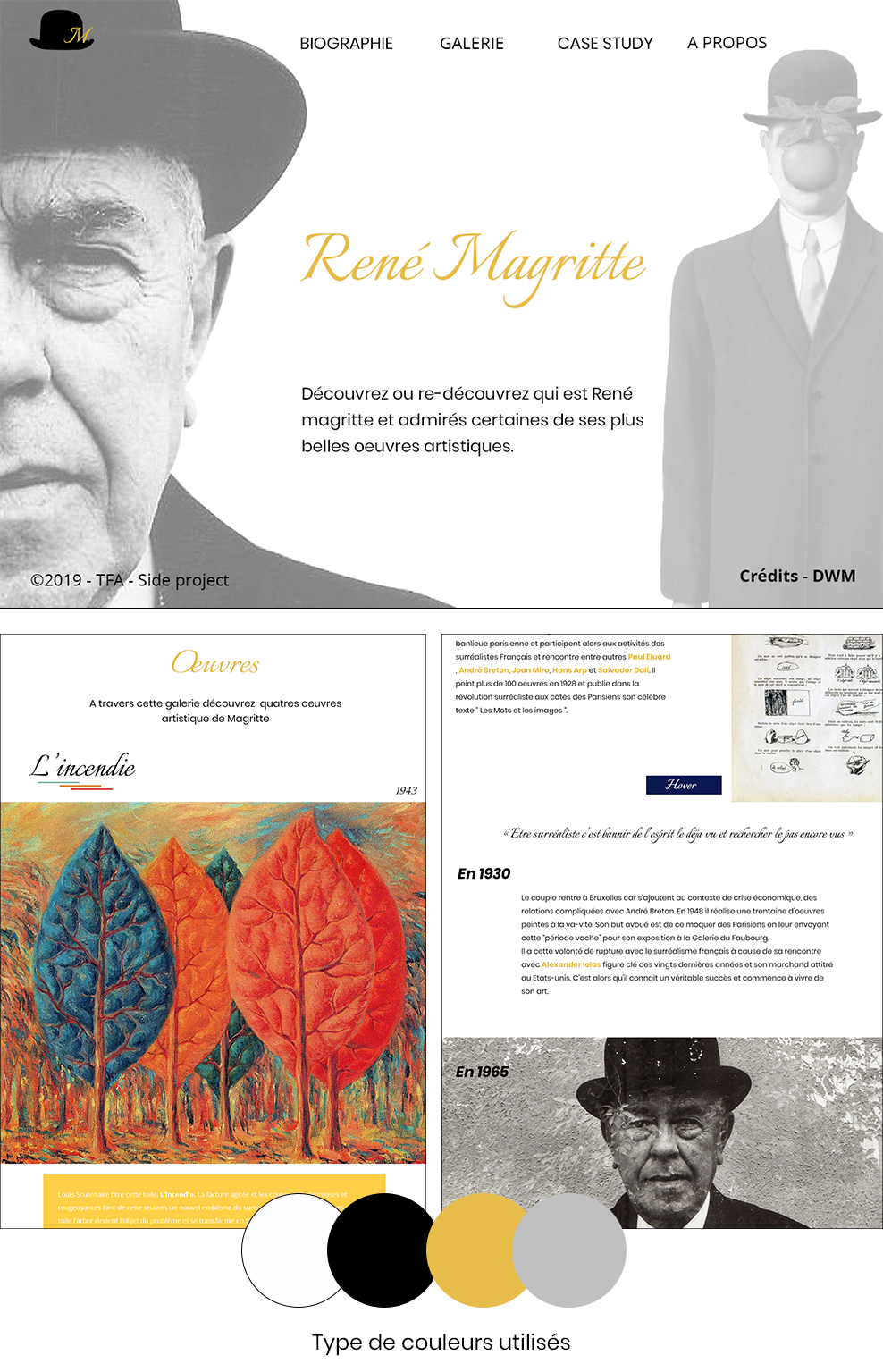
Côté design
Je voulais un design très simple, épuré pour mettre uniquement en avant ses oeuvres. Pour ce faire, j’ai choisi d’utiliser, comme logo, son emblématique chapeau melon. Après quelques essaies j’avais décidé de scinder mon contenu en 2 parties: la partie parlant de Magritte et de sa vie qui était en noir et blanc et celle sur ses oeuvres était en couleurs. Pour ce faire, dans la première partie, j’ai choisi de jouer avec des ombres et des opacités réduites pour mettre en avant certains éléments afin d’y ajouter de la profondeur. Et pour la partie consacrée à ses oeuvres, j’ai joué sur la couleur des tableaux afin mettre en avant leur contenu et immerger l’utilisateur dans les tableaux en plein écran.
N’étant pas totalement convaincue de mes premières démarches, j’ai décidé d’aller demander conseil à mes professeurs de design ui/ux.

Toujours côté design
Suite aux retours de mes professeurs, j’ai choisi de reprendre mon design à zéro. Le conseil de mes professeurs était de présenter les codes du surréalisme en mettant en avant le côté coloré de celui-ci et de donner plus de visibilité aux oeuvres pour immerger l’utilisateur dès son arrivée sur le site.
C’est en suivant ces conseils que j’ai décidé d’afficher plusieurs oeuvres de Magritte à l'aide d'un slider dès l’arrivée de l’utilisateur sur le site afin de lui donner envie d’en découvrir plus. La page de galerie mène directement aux oeuvres et leur descriptif dans la version mobile en desktop, l'utilisateur à le choix entre les 5 oeuvres présenter et en choisissant l'une d'elle il peut continuer l’expérience d’immersion et de découverte de l'oeuvre. Finalement il arrive à la page de mini-biographie de l’artiste qui reste très épuré pour ajouter de la modernité j'ai ajouter une vidéo de magritte et ses compagnons en guise de bannière pour rendre la page un peu plus personnel le concernant, et j'ai mis en avant certaines dates et citations de l’artiste pour que l’utilisateur en apprenne un maximum.
Je suis finalement très contente de ce nouveau design que vous pouvez découvrir dès à présent.
Passons au dévellopement
Mon but principale étant d’immerger l’utilisateur. J’avais pour parti pris de jouer sur le maximun d’animation pouvant permettre à l’utilisateur de découvrir au mieux les oeuvres de Magritte, ce qui n’a pas été chose aisée. J’aime coder mais c’est une partie que je redoute beaucoup car je suis rapidement perturbée lorsque je n’arrive pas à exécuter quelque chose que je souhaite faire. En faisant énormément de recherches, j’ai quand même réussi à atteindre un résultat escompté en permettant à l'utilisateur d'avoir l'oeuvre dans les moindres détail en pouvant zoomer sur celle ci et j'ai également ajouter quelques transitions fluides sur les entres chacunes des pages de tableau pour dynamiser leur découverte, rendre mon site plus professionnel et fonctionnel.
Dans l’ensemble, je suis très satisfaite de mon TFA. C’est le projet sur lequel j’ai le plus aimé travailler cette année et je suis contente de l’avoir mené à bien.
